ほんとお久しぶりです!鈴木司(@ts1k4sa7)です(^^)
ほんとお久しぶりです!鈴木司(@ts1k4sa7)です(^^)
ほんとに中々ブログが完成しなく、若干気まずいです、、、。ですが、ようやく完成しましたーー!!(ほぼほぼ 笑)
と言うか、公開できるまでになりました。。。
3ヶ月も何を手こずってたかというと、サイト制作の知識もまるでないにも関わらず、カスタマイズに色々手を出しちゃったんですよね…。
Contents
きっかけは
読者やカウンセリング向けに『色んなヘアカタログサイトよりも見やすくてオシャレなヘアカタログが自分のブログでできたらなー。』
って淡い生ぬる〜い考えを、前のブログをやってた時に思いついて色々やってたんですが、前のブログだとカスタマイズの幅が狭く、(と言うか知識が無いせいかな…。)思うようにできなく困り果ててました。
たまたま仲のいいお客様が、『ワードプレスはめちゃくちゃ何でも出来るよ〜』って言ってたので、紹介してもらったのがスタートです。
そこに…
完全に見切り発車でした…orz
何をしようにもわかんなすぎてスタート出来ない…。
諦めかけたそのときに、いつも通りweb関連の記事を見ていたら、僕がベースにしたかったブログのテーマ(デザイン)をカスタマイズしてる方のブログが目に飛び込んできて、
更に、デザインも素晴らしかったので、とっさにコメントしたらちゃんと返事を頂き、
『司さんの為につくっちゃうよ』
…えー!?すいません!お願いします!ってかお礼します!
みたいな下りで、デザインのベースをつくってもらってブログをつくりはじめました。
そのブロガーさんは子育てブログを運営してらっしゃるPonDadさんです!
では、内容は
ブログのコンテンツとOLさんや主婦向けに閲覧しやすい自分のヘアカタログをくっつけて、小さいホームページっぽい個人サイトを作りたかってんです…。苦笑
やったこと
簡単に言ったけど、一つ一つめちゃくちゃ難しくて死ぬかと思いました(-_-;)
【ヘアカタログをピンタレスト風に…】
オシャレで見やすいって言ったら、パッとピンタレストが出てきたので、ちょっと真似しました。
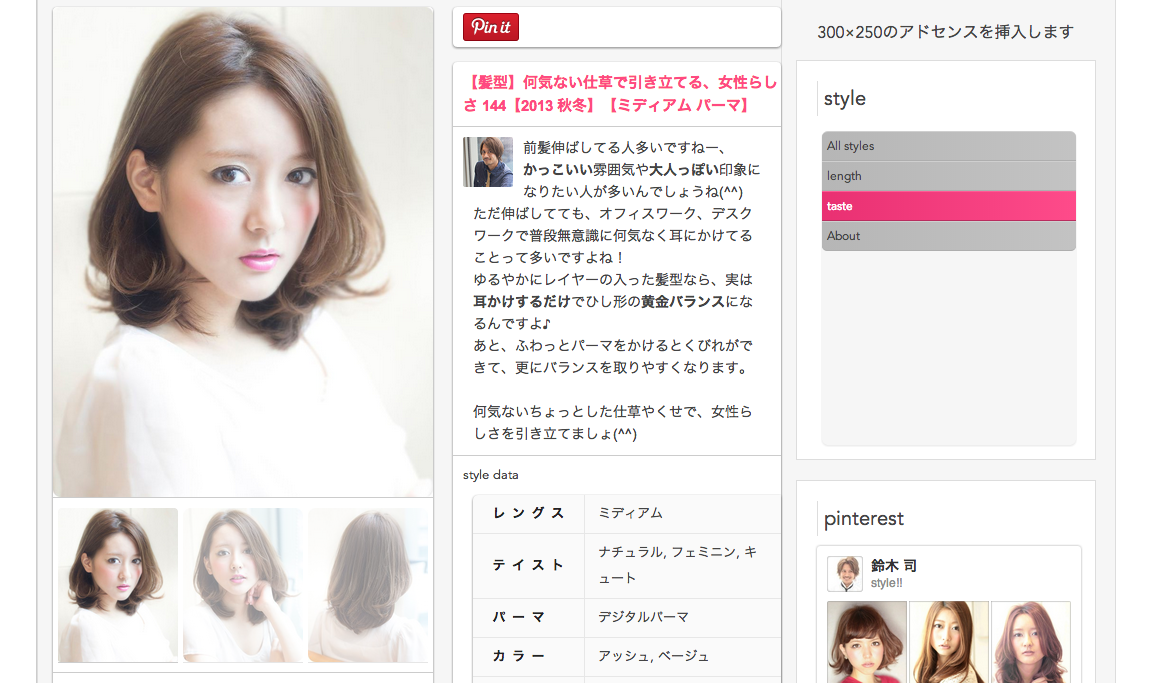
【ヘアスタイルをヘアカタログサイトのように投稿しやすく(且つオシャレに !)】
ぶっちゃけうちの(アフロート)ホームページより投稿が楽です。笑
投稿すると勝手に上のヘアカタログに追加されるようになってます!
【アコーディオンメニュー実装】
髪型の特徴ごとに探せるようにしました!
こんな感じ▼ (リンクは効いてないですが、動きます)
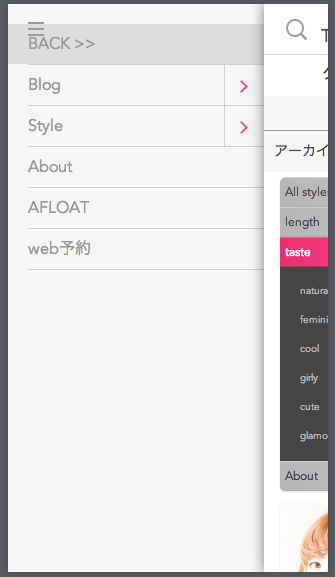
【モバイル向けスライドメニュー】
スマフォやタブレット表示時になるべく見た目をスッキリさせるように頑張りました!
【レスポンシブレイアウト】
パソコン、タブレット、スマフォなどでレイアウトがピッタリになるように!
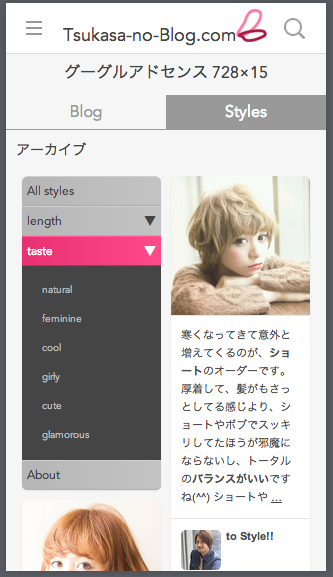
【タブ切り替え】
ブログとヘアカタログが見分けやすいようにタブっぽいのをくっつけました。(っぽいっていうのは実際はタブがうまくいかず、ただのリンクです。。。)
ざっくりこんな感じです。
実際は説明できない難しいことがいっぱいあって、ウェブのプロってすごい、、、尊敬しますm(__)m
まとめ
やっとベースが整ったので、これからどんどん美容ネタや、ヘアスタイルを気持ち良~く更新していきたいと思います(^^)





 →
→